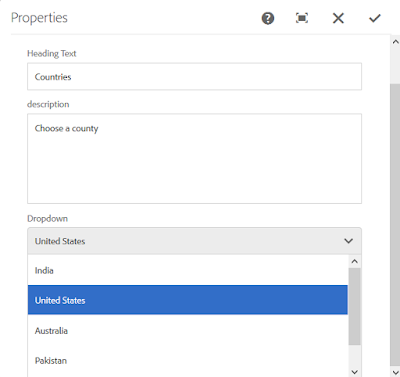
An AEM author selects drop-down values during design time. For example, an author can select a country from the drop-down field, as shown in this illustration.
You can populate a drop-down field by using a com.adobe.granite.ui.components.ds.DataSource object. For information, see DataSource.
Furthermore, you can create this object in a Java WCMUsePojo class and use HTL to invoke it. That is, get the values defined in the DataSource object. Finally you can bind the resource type of the HTL code to the dialog node that represents the drop-down field.
This development article steps your through how to use a DataSource object, a Java Map collection object, and HTL to populate a drop-down field in an AEM 6.3 component.
To read this development article, click https://helpx.adobe.com/experience-manager/using/aem63_datasource.html
Join the Experience League
To become an Experience Business, you need more than just great tools and online help. You need a partner. Experience League is a new enablement program with guided learning to help you get the most out of Adobe Experience Cloud. With training materials, one-to-one expert support, and a thriving community of fellow professionals, Experience League is a comprehensive program designed to help you become your best.
Join the Adobe Experience League by clicking this banner.
I (Scott Macdonald) am a Senior Experience League Community Manager at Adobe Systems with 20 years in the high tech industry. I am also a programmer with knowledge in Java, JavaScript, C#,C++, HTML, XML and ActionScript. If you would like to see more AEM or other end to end articles like this, then leave a comment and let me know what content you would like to see.
Linked In: http://www.linkedin.com/in/scottmacdonald2010
YouTube: Subscribe to the AEM Community Channel.
I (Scott Macdonald) am a Senior Experience League Community Manager at Adobe Systems with 20 years in the high tech industry. I am also a programmer with knowledge in Java, JavaScript, C#,C++, HTML, XML and ActionScript. If you would like to see more AEM or other end to end articles like this, then leave a comment and let me know what content you would like to see.
Linked In: http://www.linkedin.com/in/scottmacdonald2010
YouTube: Subscribe to the AEM Community Channel.