You can create an Adobe Experience Manager 6.3 HTL component that displays repeating information that can be set by an AEM author during design time. For example, consider a typical on-line section of a sports site. Each section of the HTL component can list a story includes:
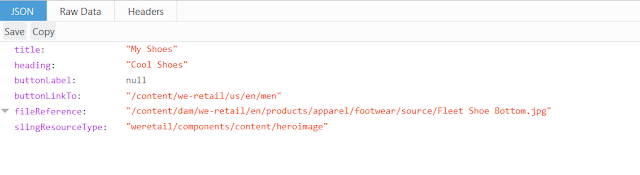
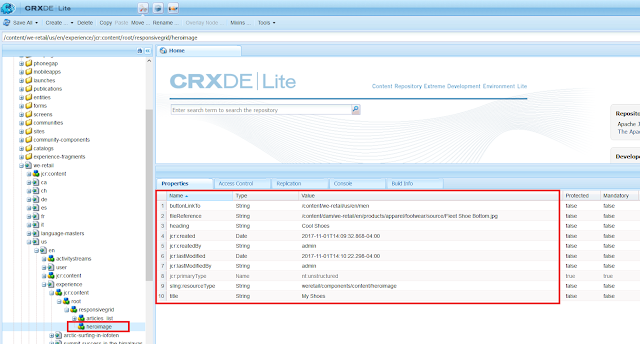
- a digital asset (located in the Experience Manager DAM)
- a heading
- text
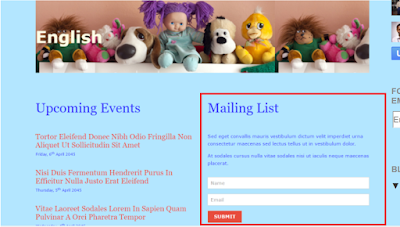
The following illustration shows an Experience Manager HTL component listing various sport stories about a youth football club.
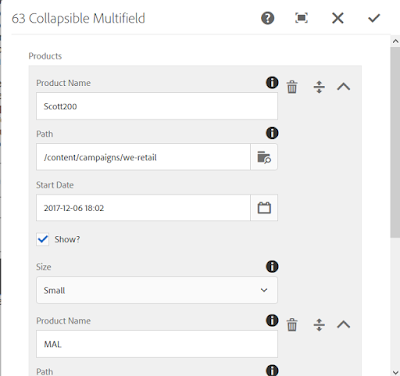
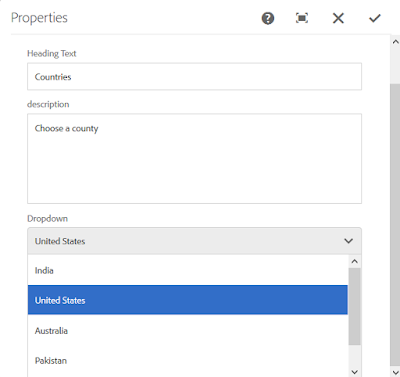
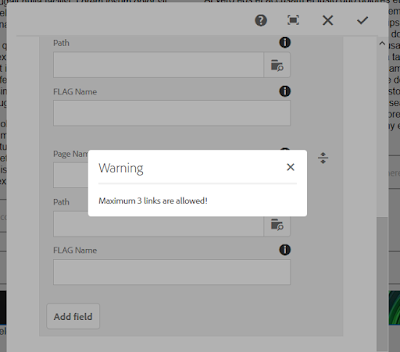
The multi-field in this article has the following fields based on Granite/Coral data types:
- A text field based on granite/ui/components/coral/foundation/form/textfield.
- A path field based on granite/ui/components/coral/foundation/form/pathfield.
- A textarea picker based on granite/ui/components/coral/foundation/form/textarea.
This development article steps you through how to build an AEM 6.3 HTL component by using an AEM Maven Archetype 11 project and a Sling Model.
To read this development article, click https://helpx.adobe.com/experience-manager/using/aem63_htl_repeat_slingmodel.html.
Join the Experience League
To become an Experience Business, you need more than just great tools and online help. You need a partner. Experience League is a new enablement program with guided learning to help you get the most out of Adobe Experience Cloud. With training materials, one-to-one expert support, and a thriving community of fellow professionals, Experience League is a comprehensive program designed to help you become your best.
Join the Adobe Experience League by clicking this banner.
I (Scott Macdonald) am a Senior Experience League Community Manager at Adobe Systems with 20 years in the high tech industry. I am also a programmer with knowledge in Java, JavaScript, C#,C++, HTML, XML and ActionScript. If you would like to see more AEM or other end to end articles like this, then leave a comment and let me know what content you would like to see.
Linked In: http://www.linkedin.com/in/scottmacdonald2010
YouTube: Subscribe to the AEM Community Channel.
I (Scott Macdonald) am a Senior Experience League Community Manager at Adobe Systems with 20 years in the high tech industry. I am also a programmer with knowledge in Java, JavaScript, C#,C++, HTML, XML and ActionScript. If you would like to see more AEM or other end to end articles like this, then leave a comment and let me know what content you would like to see.
Linked In: http://www.linkedin.com/in/scottmacdonald2010
YouTube: Subscribe to the AEM Community Channel.